
Pour améliorer l’accessibilité de votre site web, quelques points sont à respecter.
Point 1 : Accessibilité web définition
Point 2 : Pour quelles raisons créer des sites web accessibles ?
Point 3 : Quelles sont les normes d’accessibilité web ?
Point 4 : Quels points sont essentiels pour améliorer l’accessibilité de son site web ?
Point 5 : Comment tester l’accessibilité d’un site web ?
Point 6 : L’accessibilité numérique en bref.
Qu’est-ce que l’accessibilité numérique ?
Imaginez une tour de 30 étages sans ascenseur. Impensable ? Eh bien, l’accessibilité numérique fonctionne comme l’accessibilité physique. Un site web accessible est un site internet qui permet à toute personne en situation de handicap d’accéder à toutes les informations et fonctionnalités d’un site web.
On assimile généralement accessibilité et UX, cependant l’expérience utilisateur est subjective et propre aux spécificités de chaque annonceur, alors que l’accessibilité est, elle, universelle. Si votre site répond aux différentes normes d’accessibilité, alors l’expérience a de grandes chances d’être satisfaisante !
Pour quelles raisons créer des sites web accessibles ?
La qualité web représente l’aptitude d’un site à répondre à des besoins de ses utilisateurs. Leurs exigences peuvent être explicites (les attentes, les demandes) ou implicites. Il n’est pas toujours en mesure de les formuler, elles n’en sont pas moins essentielles !
L’expérience utilisateur est la clé de votre référencement naturel (SEO). Être bien référencé, c’est-à-dire être visible dans les moteurs de recherche, c’est déjà le début de l’expérience que l’utilisateur aura avec votre site et votre marque.
Il est essentiel de respecter les règles de qualité web et les normes d’accessibilité web. Ces deux notions sont intimement liées. L’algorithme Google change constamment : autrefois les longs articles remplis de mots-clés, ultra-optimisés et presque illisibles, étaient perçus comme pertinents. Aujourd’hui, Google a compris qu’un humain cherche une réponse à sa question – son intention de recherche, il propose d’ailleurs une position 0 pour donner des résultats intéressants rapidement ! Pour cela, l’algorithme observe la qualité des sites web.
Accessibilité site pour malvoyants, personnes handicapées : à qui s’adresse vraiment l’accessibilité web ?
L’accessibilité ne s’adresse pas uniquement aux personnes présentant un handicap physique ou moteur permanent. Des personnes en situation de handicap OU dans des situations handicapantes peuvent être confrontées à des difficultés de lecture et de navigation sur un site web.
Techniquement, votre site web doit être accessible par tous les types de périphériques
L’utilisateur souhaitant se rendre sur votre site web peut être en situation de handicap temporaire (vous sortez d’un rendez-vous chez l’ophtalmo, vous avez le bras dans le plâtre, …), ou limité par sa situation sur l’instant présent (un environnement dans lequel elle ne pourrait pas écouter l’audio par exemple). Les personnes ayant une connexion internet faible ou une bande passante limitée sont également considérées comme dans une situation pouvant dégrader leur expérience.
Le poids du site web est indicateur clé de performance. L’intégration de vidéos ou l’ajout de nombreux effets sont très tentants graphiquement… mais cela augmente le temps de chargement ! Nous faisons donc attention au poids des fichiers, nous misons sur la sobriété (et cela n’est pas nécessairement aux dépens de la qualité créative d’un site web !).
Votre souris ne fonctionne plus ? Vous devez pouvoir passer de page en page ou naviguer dans le menu simplement grâce à certaines commandes de votre clavier.
Sur grand écran, télévision, ou montre connectée, le contenu doit être lisible et la navigation fluide.
Un site web accessible aux personnes malvoyantes.
Être malvoyant en web, ce n’est pas nécessairement avoir une acuité visuelle comprise entre 4/10 et 2/20. Travailler l’accessibilité web, c’est prendre en compte les différentes luminosités dans laquelle peut se trouver l’utilisateur : en plein soleil ou bien dans l’obscurité.
Quelle résolution d’écran aura-t-il ?
Ainsi pour s’assurer que votre site sera accessible au plus grand nombre de personne dans une grande diversité de situations, en tant qu’agence web à Angers, nous réfléchissons nos webdesigns en respectant :
- Des palettes de couleurs contrastées, éviter le jaune sur blanc par exemple.
- La bonne connotation associée aux couleurs : rouge VS vert par exemple,
Attention, pour cette idée-là, on pense bien sûr à ce que l’information ne soit passée que par la couleur, l’ajout d’un terme ou d’un pictogramme doit permettre de comprendre l’information.
- Une taille de texte suffisamment lisible,
- Des typographies pas trop complexes, accessibles aux personnes dyslexiques (éviter les A et les O qui se ressemblent),
- Les bons effets associés aux bons éléments (par exemple, ne pas inciter à cliquer sur un élément non cliquable, ou encore ne pas mettre une flèche vers le haut alors que l’élément déroule vers le bas, trouver facilement les liens hypertextes…)
Nous accordons également une grande importance aux balises alt sur les images. Pour votre référencement naturel bien sûr, mais avant tout parce qu’elles peuvent être lues par les outils dédiés aux personnes malvoyantes, ou bien lorsque les images ne sont pas chargées dans le cas d’une mauvaise connexion par exemple.
Quelles sont les normes d’accessibilité web ?
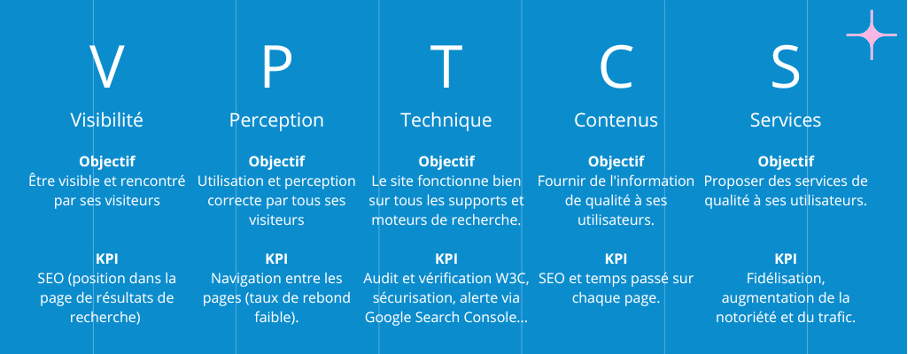
Nous en avons déjà cité quelques-unes, en somme, elles répondent toutes au modèle VPTCS (Visibilité, Perception, Technique, Contenus, Services) créé par Éric Gâteau et Élie Sloïm de la société Opquast.
Ce modèle représente 5 exigences fondamentales des utilisateurs. Des normes d’accessibilité en découlent.
Quels points sont essentiels pour améliorer l’accessibilité de son site web ?
Pensez son site web en amont permet de ne rien oublier et de gagner en efficacité. Éric Gâteau et Élit Sloïm d’Opquast ont pensé à un modèle, VPTCS, un modèle sur lequel nous pouvons nous appuyer pour penser la qualité de l’expérience utilisateur.
On aime bien la mnémotechnique : Va Pa Te Croire Supérieur ?

On s’est amusé à trouver un exemple pour rendre ce modèle VPTCS plus concret : l’achat d’une voiture.
- Visibilité : Vous vous rendez en concession et pour trouver le modèle qui correspond à votre intention de recherche. Les voitures sont-elles visibles ? Si elles ne sont que dans l’atelier, très peu d’intérêt pour nous.
- Perception :La voiture semble-t-elle capable de tenir la durée ? Les pneus sont assez larges et semblent avoir une belle adhérence. L’image renvoyée par cette voiture est-elle la robustesse ?(N.B. : C’est notamment pour cela que des ingénieurs sont payés afin que le bruit de la portière soit un bruit sourd sur les voitures qui ne sont pas d’entrée de gamme).
- Technique : La voiture ne s’est pas arrêtée ? Aucune fumée n’en sort ? Les roues sont en place ? Pas de bruit étrange ? Parfait !
- Contenus : La voiture contient-elle tous les équipements nécessaires à sa bonne prise en main ? Est-ce que le garagiste m’a bien montré comment mettre en marche le régulateur de vitesse, comment ouvrir le coffre, etc.
- Services : La révision est offerte, on m’a offert une super bouteille de champagne et le vendeur a répondu à mon SMS dans l’heure. Le service est impeccable.
Dans la pratique, et plus généralement, ces points peuvent se traduisent ainsi :
Visibilité :
Être au bon endroit au bon moment. L’étude sémantique répond à ce besoin, en effet l’objectif est d’analyser les requêtes qui correspondent à votre entreprise et sur lesquelles vous devez absolument apparaître, ainsi que celle pour lesquelles vous ne devez pas apparaître !
Perception :
Est-ce que l’image de votre société ressort bien ?
Technique :
Votre site doit fonctionner correctement. Qu’est-ce qu’il est désagréable d’arriver sur une page 404 ou d’attendre longtemps (au moins 4 secondes, c’est long !) pour voir apparaître une image… pas si jolie que ça d’ailleurs.
Contenus :
L’utilisateur veut du contenu intéressant. Google veut du contenu intéressant. Tout le monde veut du contenu intéressant !
En termes de référencement naturel, ce critère prend de plus en plus d’importance. La qualité du contenu proposé est essentielle. Rédiger des articles suroptimisés et vides de sens n’est plus une option (depuis longtemps).
Les pages doivent donner suffisamment d’information au lecteur et surtout correspondre à son intention de recherche.
Au sein des contenus, la fluidité et l’organisation des informations sont également importantes pour inciter l’utilisateur à lire (et donc à rester sur votre page !).
Quelques conseils pour améliorer l’accessibilité de votre site web :
- Rédigez entièrement les termes des abréviations que vous utiliserez ensuite une première fois dans le texte,
- Rendez les termes complexes plus accessibles : indiquer des définitions en bas de page ou en permettant de cliquer sur le lien hypertexte sur le terme.
- Utilisez des noms explicites sur les ancres ou les boutons.
Exemple « télécharger le document » (plutôt qu’uniquement « document »)
- Travaillez la hiérarchie de l’information (taille des titres principaux et secondaires notamment).
- De longues phrases et de longues lignes de texte peuvent être déconcertantes et ne facilitent pas la lecture.
Travailler son arborescence après avoir réalisé une étude sémantique pour se positionner sur des requêtes stratégiques, oui, mais aussi parce que chaque page doit être claire, l’articulation de chacune de ces pages doit être facilement compréhensible.
Pour être rassuré, l’utilisateur doit savoir où il va !
Services :
Proposer, accompagner, générer la réalisation de services de qualité. Ce point est assez facilement observable pour les e-commerçants. Un service après-vente à part entière, avec un numéro d’appel accessible ou un chat bot, peuvent participer à la satisfaction de l’utilisateur.
Comment tester l’accessibilité d’un site web ?
Le meilleur outil reste encore l’humain. Tester son site soit même, ou en le soumettant à un échantillon de personnes, en tenant compte de points de vigilances, énumérés dans le livre Assurance Qualité Web d’opQuast ou dans le RGAA (Référentiel général d’amélioration de l’accessibilité), peut permettre de s’ajuster pour respecter des standards essentiels.
FAQ ( Foire aux questions)
L’accessibilité numérique est le fait de permettre à tout individu d’accéder aisément à votre site, puis de lui permettre d’atteindre l’information qu’il recherche. Tous les utilisateurs, quelles que soient leurs conditions (en situation de handicap, ponctuelle ou permanente) ou bien dans une situation handicapante, doivent avoir le même niveau d’accès à votre site web.
Tous les utilisateurs sont concernés par l’accessibilité numérique. Ils peuvent tous se retrouver en situation de handicap ou alors dans une situation handicapante (ponctuelle ou permanente). Un site web, par définition, est censé faciliter la communication et la transmission d’informations, sans frontières, sans barrières. Ceci est valable pour toutes les personnes de la société : les personnes âgées, les personnes résidant dans des zones rurales…
Rendre son site web plus accessible, c’est penser à optimiser l’expérience utilisateur (mais vraiment !). Premièrement, travailler une structure (ou arborescence) de votre site facilitera la navigation entre les pages, et dans les pages ! Donnez des informations suffisamment précises, récentes et claires. Deuxièmement, l’aspect esthétique, les couleurs et les typographies adéquates permettront de n’exclure aucune tranche de la population. Enfin, les standards UX et certains points logiques doivent être respectés (Avez-vous déjà cliqué sur un bouton oui sur fond rouge et non sur fond vert ?).
Mettez-vous dans la peau de personnes pouvant être en situation de handicap ponctuel ou permanent et parcourez votre site ! En tenant compte de points de vigilances, énumérés dans le livre Assurance Qualité Web d’OpQuast ou dans le RGAA (Référentiel général d’amélioration de l’accessibilité), vous pourrez ajuster votre site web pour le rendre plus accessible.
Nous, la Curieuse agence web à Angers, accompagnons nos clients dans la création de leur site web. Nous avons à cœur, dès le webdesign jusqu’au développement de votre site web, de respecter les points essentiels au respect de l’accessibilité numérique !
Si vous souhaitez en savoir plus ou avoir notre avis d’agence web WordPress à Angers.